はじめに
以前サイトを作成している際、いただいたサイトデザイン画像が
「画像を境に文字の色を変える」という使用になっていました。
(サムネイルのようなデザインですね)
CSSの仕様上、文字の途中で文字色を変えるなんてことは普通出来ないので
「こんなん最初から画像用意するしか無いだろ(;´Д`)」
なんて内心思ってました。
が、その後参考として送っていただいたサイトを確認すると
なんとマジでCSSで実現出来ていることを確認。
全力でごめんなさいする事態になりましたm( )m
で、悔しいのでそのサイトを研究。
結果、「考えた人マジですごいな」と心の底から感心するようなHTML+CSSが構築されていたので、
今回ブログにまとめてみることにしました。
サンプルソース
今回CodePenを使用してみることにしました。便利っすねーこれ(*´∀`)
https://codepen.io/hirossyi73/pen/prpEVv
解説
ざっとポイントをまとめてみます。重要な点は赤字で。
・全体を囲むdev"message-block"に背景画像を設定する。また、position:relativeにする
・表示する本文を記述するためのdivを2つ作成する。
本文はそれぞれ、div>span要素内に入れる
両方ともposition:absoluteにし、div要素のtop, left, width, heightを同値にする
・画像内に表示する側"message-white"のdiv要素のwidth・heightを、div内に収まるように設定する(calc値が便利)
そして、overflow:hiddenを使用する(とっても重要)
・画像内に表示する側"message-white"のdiv>span要素を、z-index:1にして表に出す
widthとheightを、div要素のwidth・heightと同値にする
colorを画像に表示する文字色(white)に設定する
表示する文言を2つ作成するというのが盲点でした!
両方ともにposition:absolute、topとleftを同値にしてしまえば、たしかにピッタリ重なりますね。
そして、画像内に表示する側"message-white"では何をしているかというと、
まず直下のdiv要素では、画像にピッタリ収まるように、widthとheightを設定します。
これにはcalcを使うと便利です。親要素のdivのwidthから、div"message-white"のleft値を引くと、必要なwidthが出てきます。
どっちかが%指定でも大丈夫。たぶん。
heightも同じことやってください。
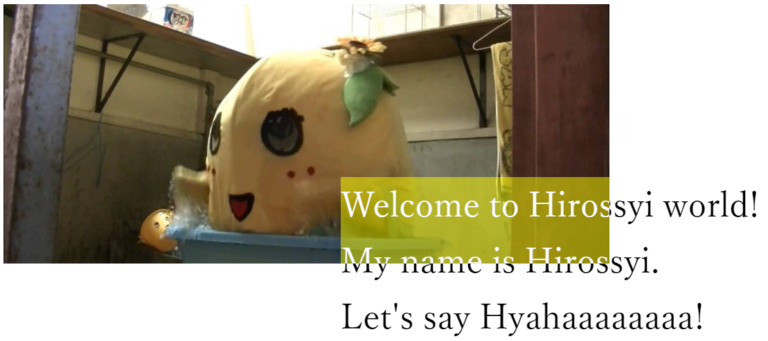
widthとheightを記入することで、↓の画像の黄色背景部分が"message-white"に該当します。

そしてここからが重要なのですが、div"message-white"に"overflow:hidden"を設定しています。
これを入れると、このdivの子要素がはみ出ていた場合、
はみ出ていた部分は画面から非表示になります。
これがこの後効いてきますね。
その後、div"message-white"の直下のspanに、cssを付与していきます。
まず、widthとheightは、もう片方のdiv"message-black"のwidth,heightと同値にします。
そして、"position:absolute"も付与します。
こうすることで、文字数が長くなったとしても、全く同じように改行など行われるわけですね。
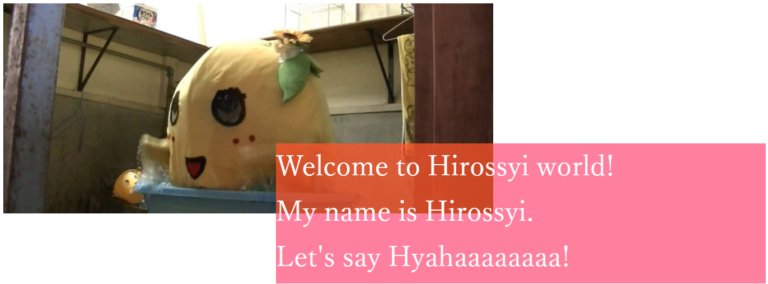
本来("overflow:hidden"がなかった場合)、span要素は↓の赤背景部分に適用されています。

が、先ほども記載したように、"overflow:hidden"があるために、
実際には画像からはみ出た赤背景部分は、画面から非表示になります。
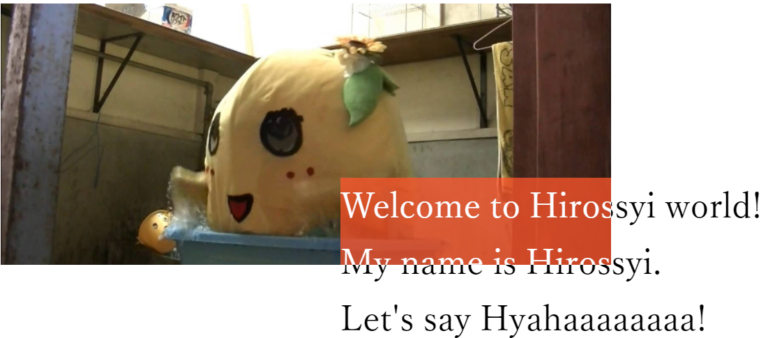
そのため実際には、要素"message-white"で表示されている範囲はこうなります。
さっきの黄色背景と同じ範囲ですね。

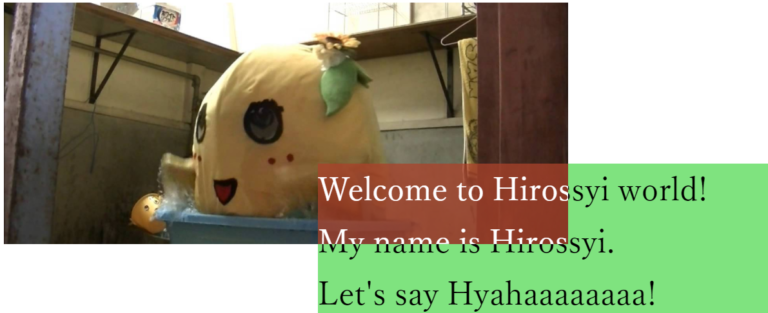
ここまで解説した"message-white"と、文字色黒の"message-black"を組み合わせます。
赤背景が"message-white"要素、緑背景が"message-black"要素に該当します。

このCSSを適用することによって、画像を境に文字色を変えることが出来るわけですね。
以上になります。
LPやスタイリッシュなシングルページを作る際には、こんなデザインを作ることがあるかもしれないですね。
しかし理屈が分かった時は本気で感心しました。
これ考えついた人と友達になりたい。








コメントを残す