概要
Officeアドイン(クライアント)のデバッグを、VSCodeで実行するための手順です。
Visual Studio 201XのOfficeソリューションであったり、nodeを使用した環境であれば、デバッグの方法についてはちょいちょい出てくるのですが、それ以外の環境で、VSCodeを使用した手順がなかなか出てこなかったので、まとめました。
今回はサーバーにLive Serverを使用していますが、XAMPP、IIS、Apacheなど、環境は何でも良いと思います。
また、どういうわけか同じ手順を踏んでいても、なぜかデバッグが正常に動かなかったり、ブレークポイントに引っかからなかったりということが発生していました。
そのため、もしこの手順でデバッグが正常に動かない場合は、お手数ですが、端末の再起動、VSCodeの再起動など、お試しください。
それでも駄目なら、なにか別の理由があると思いますが、今は分かりません。ごめんなさい。
前提条件
執筆時環境・バージョン
- Windows10
- Microsoft Office (Microsoft365版) ビルド13530.20376
- Edge 88.0.705.53
- VSCode 1.52.1
- Microsoft Office Add-in Debugger v0.2.0
- Live Server v5.6.1
前提
- すでにOfficeアドイン(クライアント版)を、ローカル環境で動作するための手順が整っていること
実行環境
- ローカル環境URL:http://127.0.0.1:5500 (Live Server)
手順
-
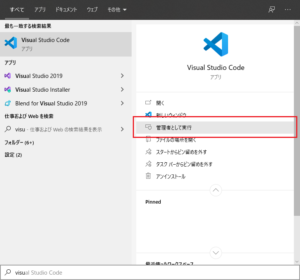
スタートメニューで、「Visual Studio」と入力すると、「Visual Studio Code」が表示されます。
-
そこで、「管理者として実行」をクリックします。 (※)

- 正常に開けた場合、VSCodeのタイトルに[管理者]と表示されます。

-
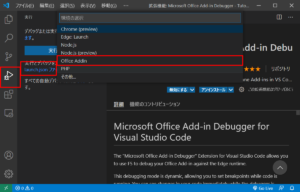
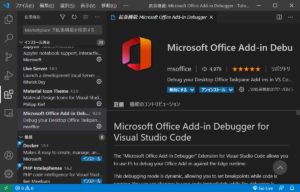
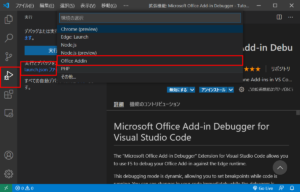
左メニューより「実行」を選択し、「launch.jsonファイルを作成します」リンクをクリックし、「Office Addin」を選択します。

-
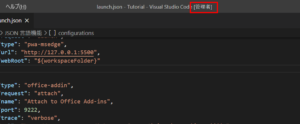
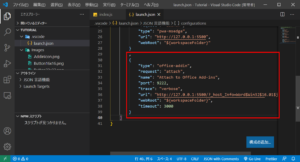
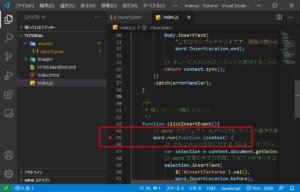
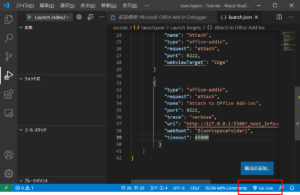
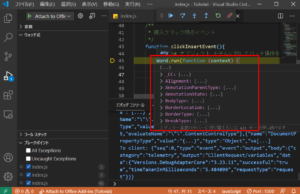
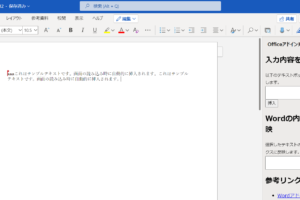
launch.jsonに、行を追加します。※最初の行に「,」を追加してください
※ここで、"url"の値の"?"の前に、「/」を付けてください。これが無いと、正常に動きませんでした。
※逆に、「/」があると動かないケースもあるかもしれません。この値は、有る無しで切り替えてみてほしいです。
,
{
"type": "office-addin",
"request": "attach",
"name": "Attach to Office Add-ins",
"port": 9222,
"trace": "verbose",
"url": "http://127.0.0.1:5500/?_host_Info=Word$Win32$16.01$ja-JP$$$$0",
"webRoot": "${workspaceFolder}",
"timeout": 3000
}
-
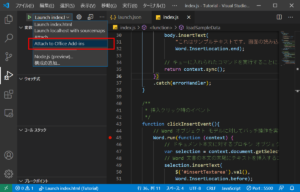
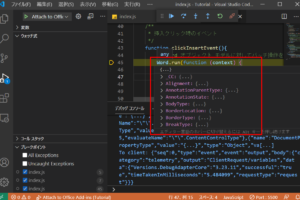
VSCodeに戻り、左メニューの「実行」をクリック後、左上の「Launch」と書かれている再生ボタンの右の一覧をクリックし、「Attach to Office Add-ins」を選択します。 (※)

-
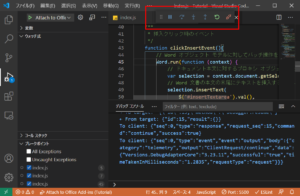
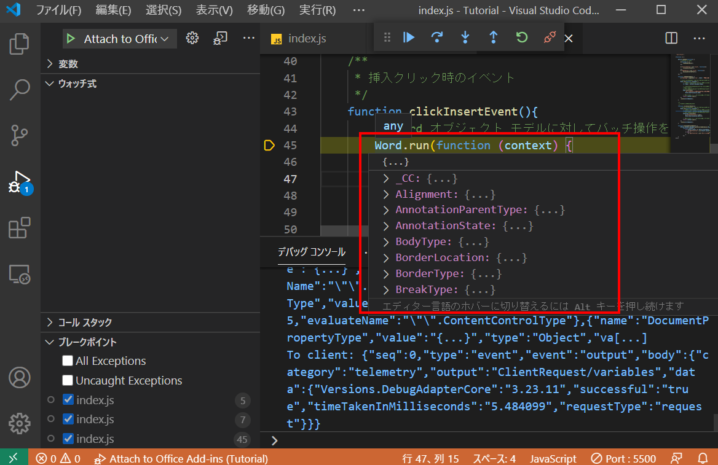
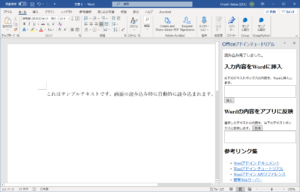
そのまま、左上の「Launch」と書かれている再生ボタンをクリックします。 (※)
正常にデバッグが完了すれば、VSCodeのページ上部に下記キャプチャのような表示が行われます。

再度、デバッグを実施する場合
端末の再起動などで、再度デバッグを実施する場合は、手順に(※)と記載の部分のみ、実施を行ってください。
やっぱり動かない場合
どうもこのOfficeアドインのデバッグは不安定なようで、どうやっても正常に動作しない、というご報告をいただいていました。
そのため、Office Onlineでの動作手順も、今後記事にしようと思っています。気長にお待ちください。






















コメントを残す