概要
Officeアドインを、Office Onlineで実行するための手順です。
「Office Online」でOfficeアドインを実行するためには、アプリ本体となるhtmlファイル・各種プログラムをサーバーにアップロードしなければいけない・・・と考えがちですが、実はそんなことはなく、localhostにアプリを配置したまま、アプリを実行し、デバッグ・検証することができます。
以下、その手順を記載します。
前提条件
執筆時環境・バージョン
- Windows10
- Microsoft Office (Microsoft365版) ビルド13530.20376
- Edge 88.0.705.53(Chromeでも可)
- VSCode 1.52.1
- Live Server v5.6.1
前提
- すでにOfficeアドイン(クライアント版)を、ローカル環境で動作するための手順が整っていること
実行環境
- ローカル環境URL:https://127.0.0.1:5500 (Live Server)
必要ソフトウェア
- OpenSSL ※自己証明書を作るために必要です。証明書がすでにあったり、別の方法で証明書が作成可能な場合は、不要になります。
手順
自己証明書作成
Office Onlineでは、https通信で実行する必要があるようです。
そのため、証明書を作成します。すでに証明書がある場合は不要です。
- 証明書を配置するフォルダで、以下のコマンドを実行します。
※Windows用です。OpenSSLが"C:\Program Files\OpenSSL-Win64"にリリースされている前提です。その他諸々は、自己責任でお願いします。
"C:\Program Files\OpenSSL-Win64\bin\openssl.exe" req -x509 -newkey rsa:4096 -sha256 -nodes -keyout vscode_live_server.key.pem -out vscode_live_server.cert.pem -subj "/CN=example.com" -days 3650- これで、コマンドを実行したフォルダに、証明書"vscode_live_server.key.pem", "vscode_live_server.cert.pem"の2つが作成されます。
VSCode設定
-
VSCodeを開き、アプリ本体(htmlファイルなど)のあるフォルダを開きます。
-
Live Serverをhttpsで開くための設定を行います。
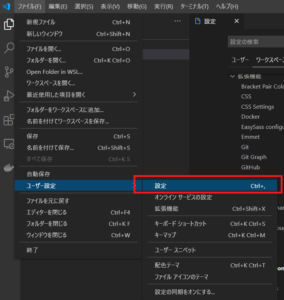
VSCodeのメニューより、「ファイル」→「ユーザー設定」→「設定」を選択します。

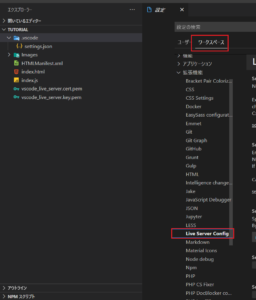
- 「ワークスペース」タブの、「拡張機能」→「Live Server Setting」を選択します。

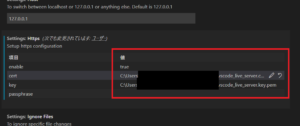
- Settingsの「Https」項目を探し、値を変更します。
- enable : true
- cert : 作成した証明書のcertファイルのフルパス
- key : 作成した証明書のkeyファイルのフルパス
- passphase : 空欄

- 右下の「Go Live」ボタンをクリックします。

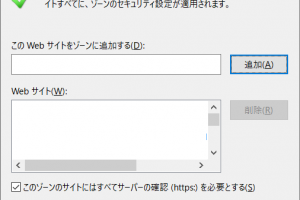
- ブラウザで、証明書の確認メッセージが表示されますので、一旦承認し、アクセスを許可します。(この過程がないと、アプリが起動しませんでした)

マニフェストファイル修正
- マニフェストファイルのURLが、httpになっている場合、httpsに修正してください。デバッグとして必要な最低限は、以下の2箇所です。
①DefaultSettings->SourceLocation

②Contoso.Taskpane.Url

Office Onlineでアプリ実行
- そのブラウザのまま、Microsoft365などで、Office Onlineを開きます。
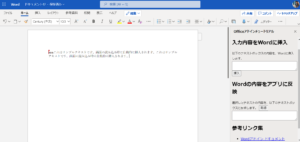
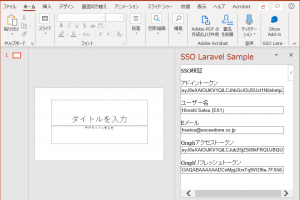
※キャプチャではWordですが、Excel・PowerPointなどでも手順は一緒なはずです。OneNoteやOutlookは同じか怪しいかも

- メニューの 「挿入」をクリックし、「アドイン」 を選択します。

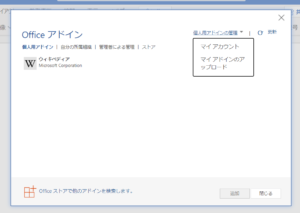
- 「個人用アドイン」の中の「個人用アドインの管理」をクリックし、「マイ アドインのアップロード」をクリックします。


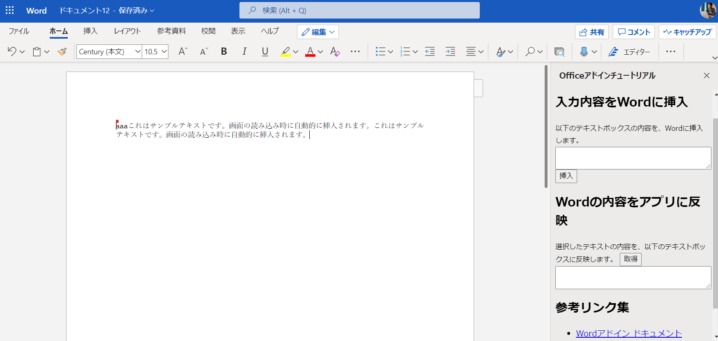
- これで、マニフェストファイルがアップロードされます。クライアント版Officeと同じような手順でアプリを実行することで、アプリが読み込まれます。

localhostで実行されている環境にも関わらず、アプリが読み込まれました。
※もちろん、Live Serverを実行している端末以外で、Office Onlineを起動しマニフェストファイルを読み込んでも、アプリは実行されませんので、ご了承ください
デバッグする
いろんな場所で記載していますが、OfficeアドインはWebアプリケーションです。そのため、ブラウザのデバッグ機能をそのまま実行できます。
-
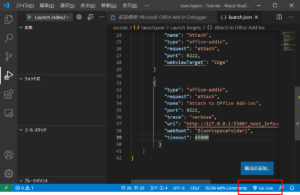
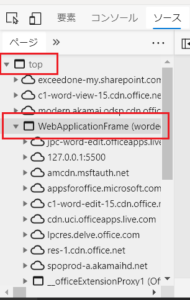
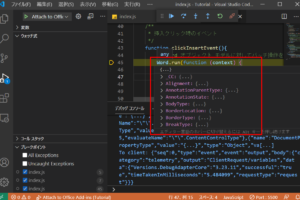
Edgeの場合、F12をクリックし、「ソース」タブを開きます。
-
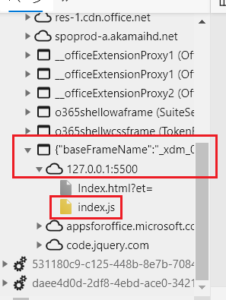
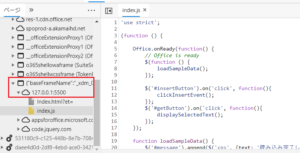
左リストの中の、「ぺージ」から、「top」→「WebApplicationFrame」→「{"baseFrameName:....}」→「ローカル環境のURL(127.0.0.1:5500)」と開くことによって、作成したhtmlやスクリプトが開けます。



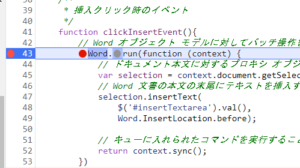
- 後は、各々で作成したコードにブレークポイントを置いて、実行することで、デバッグが実施できます。

まとめ
クライアント版のOfficeの方が安定感がありますが、前回の記事で書いたように、どうにも環境依存で動く・動かないがあるようです。
この手順なら、ごく普通のブラウザで動作・デバッグ可能ですので、場合によっては、Office Onlineでの開発も検討してみてください。
参考
https://docs.microsoft.com/ja-jp/office/dev/add-ins/testing/sideload-office-add-ins-for-testing
https://qiita.com/ma2shita/items/297c812a6cd09b5e82c8















コメントを残す